728x90
반응형
유니티 2D로 Windows 응용 프로그램 만들기 [1/3] 유니티 버전 : 5.4.2f2 Windows 10
|
1. 프로젝트 생성 (2D 프로젝트로 생성한다)
프로젝트 이름을 Windows File로 함
2. 기본 폴더 폴저 생성 및 씬 저장
- Resources, Scripts, Scenes 폴더 생성
- 작업 할 씬 저장 (MainWindow)
3. 오브젝트 추가
- 빈 오브젝트 2개 추가 (JFile_GUI, JFile_Event)
- JFile_GUI에 다음 컴포넌트를 추가한다 (JFIle_Event는 지금 작업 하지 않는다.)
- Rect Transform (이걸 추가하면 Transform 컴포넌트는 사라진다)
- Canvas (UI가 여기 위에 나옴)
- Canvas Scaler
- Graphic Raycaster
- Canvas 컴포넌트
- Render Mode -> Screen Space -Overlay
- Pixel Perfect -> true
- Canvas Scaler
- UI Scale Mode -> Scale With Screen Size
- Reference Resolution -> X : 1280 -> Y : 720 (HD 해상도)
현재 까지 끝내면 씬뷰창에 커다란 사각형을 볼 수 있음 이게 캔버스의 크기로 픽셀 값 기준으로
1280 X 720 크기로 되어 있다.
4. 자식 오브젝트 추가
상단 그림처럼 JFile_GUI의 자식으로 빈 오브젝트 추가 (이름 : PanelBackground)
PanelBackground에 Image 컴포넌트 추가
- Rect Transform -> Width : 1280 -> Height : 780 (HD 해상도)
- Image 컴포넌트에서 배경색을 변경 (아무 색이나 가능)
JFile_GUI의 빈 자식 오브젝트 하나 추가 (이름 : TopMenu)
Rect Transform
- Width : 1280 , Height : 50 으로 설정
- Top Menu 오브젝스를 캔버스 상단으로 옴긴다
Image 컴포넌트 추가
- 원하는 배경색 지정
- Panel Background 색과 다르게 하는게 보기 편하다.
(현재 까지의 결과물)
5. 상단 버튼 추가
상단 이미지와 같이 해서 버튼 추가 3개 정도 추가 한다.
추가 한 뒤 히스토리 뷰 왼쪽 씬 뷰에서 버튼이 추가 된게 확인 가능
TopMenu 오브젝트에 그리드 컴포넌트 추가
- Grid Layout Group 컴포넌트 추가
- Cell Size : 100 X 50
- Constraint -> Fixed Row Count
- Constraint Count : 1
각 버튼의 텍스트 수정
- 각 버튼의 자식 오브젝트에 Text 선택
- Text 수정
(현재 까지 결과)
반응형
'Programming > Game Engine' 카테고리의 다른 글
| [Unity]Unity 2D로 Windows 프로그램 만들기 [3/3] (0) | 2017.01.23 |
|---|---|
| [Unity] Unity 2D로 Windows 프로그램 만들기 [2/3] (0) | 2016.12.11 |
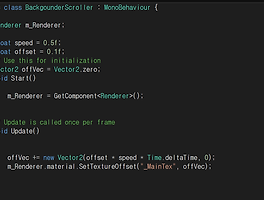
| [Unity] 유니티 배경 이동 만들기 (0) | 2016.09.26 |
| [Unity] 유니티 프로젝트에 필요 요소 함수 정리 (0) | 2016.09.26 |
| [Unity] 유니티 3D 애니메이터(Animator) 사용하기 (3) | 2016.09.21 |