728x90
반응형
# QT Version : 5.12
# QT Creatpr Version : 4.11
# Project name : project01qml은 여러 Component를 이용해서 구성한다.
특정 Component가 로드 완료되면 completed() 시그널을 발상하는데 이를 이용해서 로드가 완료된 것을 확인할 수 있다.
이때 어려 Component가 포함 관계일 때 completed() 호출 순서를 확인해 보았다.
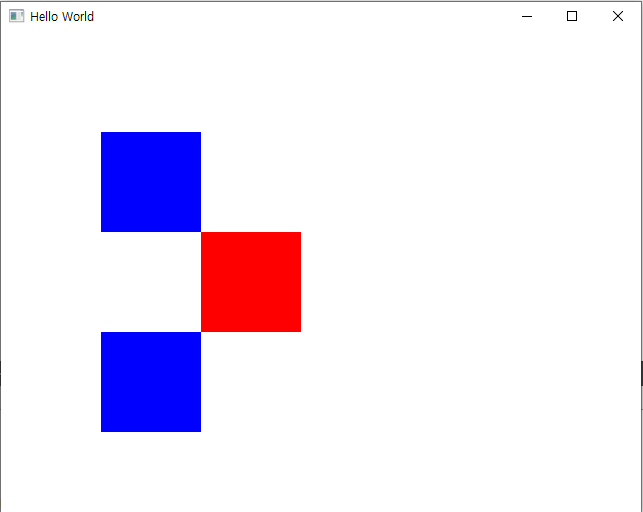
간단한 Window 구성...

import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Component.onCompleted: {
console.log("Window Completed")
}
Item{
id : item01
x : 100
y : 100
Component.onCompleted: {
console.log("item 01 Completed")
}
Rectangle{
id: blue01
width: 100
height: 100
color: "blue"
Component.onCompleted: {
console.log("blue01 Rectangle Completed")
}
}
Rectangle{
id: blue02
y: 200
width: 100
height: 100
color: "blue"
Component.onCompleted: {
console.log("blue02 Rectangle Completed")
}
}
Item {
id: item02
x : 100
y : 100
Rectangle{
id:rect
width: 100
height: 100
color: "red"
Component.onCompleted: {
console.log("Rectangle Completed")
}
}
Component.onCompleted: {
console.log("item 02 Completed")
}
}
}
}
log 결과
qml: Window Completed
qml: item 01 Completed
qml: item 02 Completed
qml: Rectangle Completed
qml: blue02 Rectangle Completed
qml: blue01 Rectangle Completed로그 출력 순서가 위일수록 먼저 출력 된거니 확인 결과 가장 밖의 Component가 먼저 출력되는 것을 확인했다.
그리고 같은 층의 컴포넌트의 경우 아래의 컴포넌트부터 로드되는 것으로 보인다.
혹시나 싶어서 순서를 변경하고 다시 테스트해 보았다.
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Component.onCompleted: {
console.log("Window Completed")
}
Item{
id : item01
x : 100
y : 100
Component.onCompleted: {
console.log("item 01 Completed")
}
Item {
id: item02
x : 100
y : 100
Rectangle{
id:rect
width: 100
height: 100
color: "red"
Component.onCompleted: {
console.log("Rectangle Completed")
}
}
Component.onCompleted: {
console.log("item 02 Completed")
}
}
Rectangle{
id: blue01
width: 100
height: 100
color: "blue"
Component.onCompleted: {
console.log("blue01 Rectangle Completed")
}
}
Rectangle{
id: blue02
y: 200
width: 100
height: 100
color: "blue"
Component.onCompleted: {
console.log("blue02 Rectangle Completed")
}
}
}
}
결과 로그
qml: Window Completed
qml: item 01 Completed
qml: blue02 Rectangle Completed
qml: blue01 Rectangle Completed
qml: item 02 Completed
qml: Rectangle Completedblue02부터 출력되는 것을 봐선 아래부터 되는 게 맞는 거 같다.
큰 문제는 아니지만...
개인적으로 처음 생각에는 가장 안쪽부터 로드가 되고 점점 밖으로 나가서 마지막에 Window가 출력될 거라 생각했는데... 작업 중 문제가 생기는 요소들이 있어서 확인해보았다.
만약에 로드되지 않은 컴포넌트에 접근을 한다면 원하는 동작을 안 할 수도 있을 것이다.
728x90
반응형
'Programming > QT&QML' 카테고리의 다른 글
| [QT, QML] QML Component anchor (0) | 2020.04.06 |
|---|---|
| [QT, QML] Translation 사용 (0) | 2020.04.03 |
| [QT, QML] button, loader 사용 (0) | 2020.03.29 |
| [QT, QML] Empty Project (0) | 2020.03.27 |
| QT, QML Reference (0) | 2020.03.26 |