이번에 M1 맥북에 flutter 첫 세팅을 진행했습니다.
flutter가 크로스컴파일이 되지만... 맥북이 없으면 ios를 할 수 없는 게 아쉬웠는데... 맥북에선 가능하니...!
설정하는 법은 정말 많이 있어서 생략하겠습니다.
저는 Android Studio에서 진행하였습니다!
최근 기준인 v2.0.1로 설치를 했습니다.

flutter.dev/docs/get-started/install/macos
macOS install
How to install on macOS.
flutter.dev
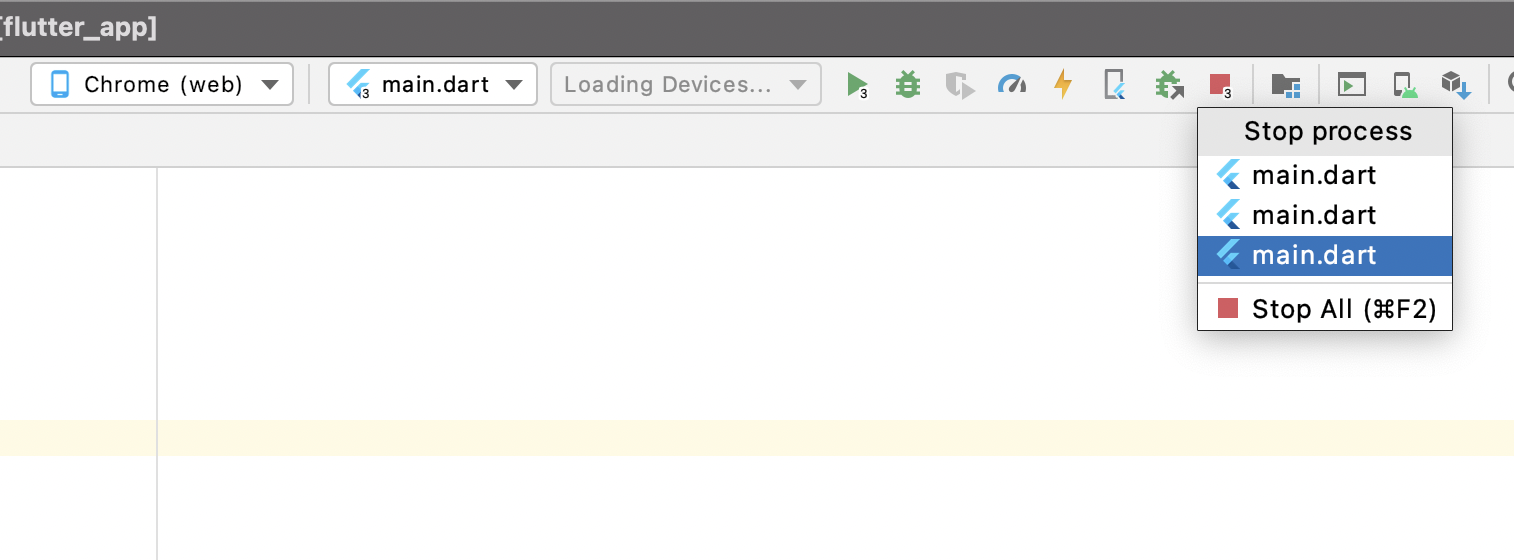
최근에 v2가 되면서 웹에서도 개발이 강화된 걸로 듣긴 했는데 빌드 리스트에 크롬이 보이는 게 재밌더군요~
원래 윈도우에서도 있었는지는 기억이 잘 안 나네요... ㅎ

android 애뮬의 경우 아래 링크에 있는걸 받아서 실행했습니다.
github.com/741g/android-emulator-m1-preview
741g/android-emulator-m1-preview
A place to store preview versions of Android Emulator on Apple Silicon and provide instructions/support. - 741g/android-emulator-m1-preview
github.com
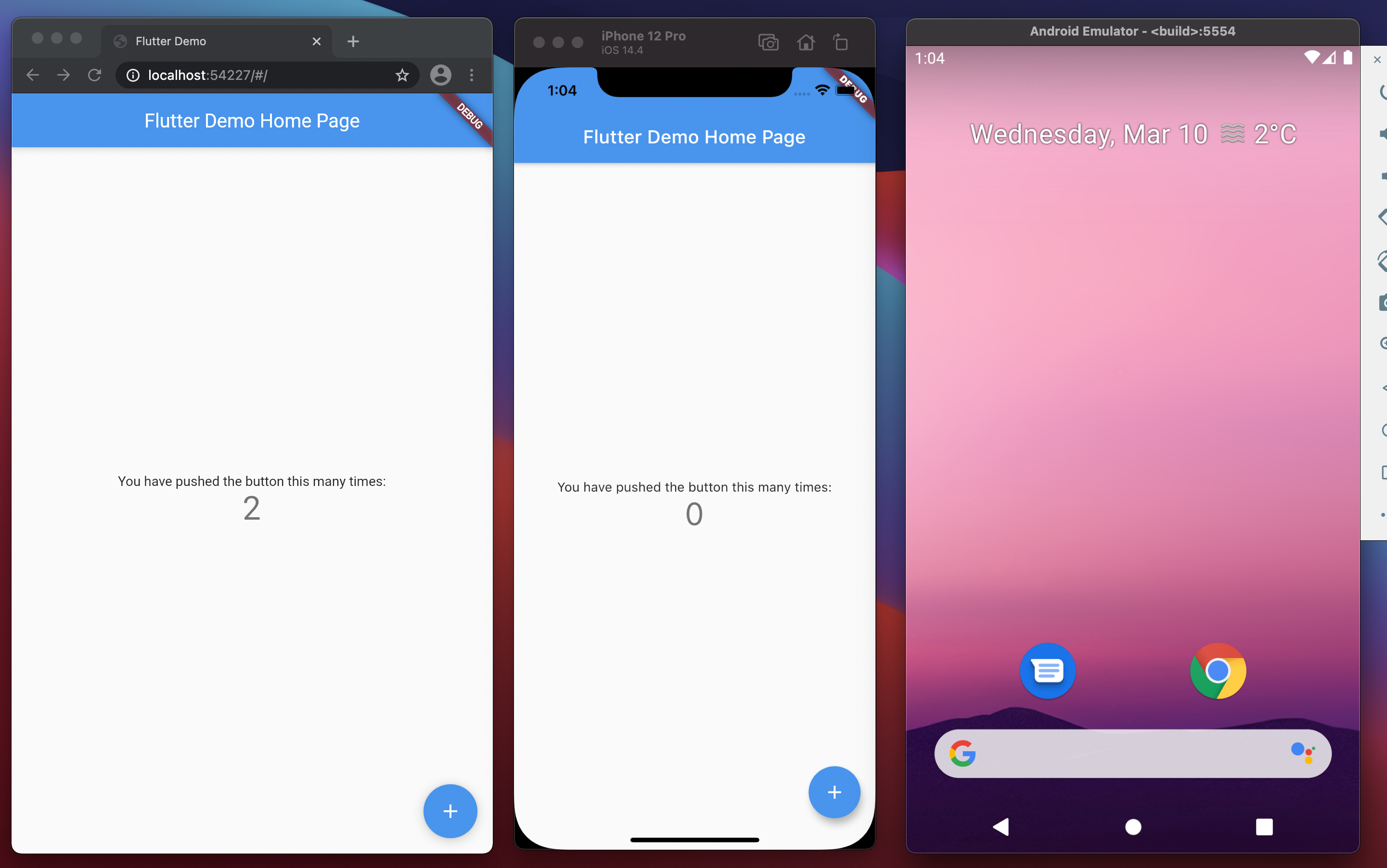
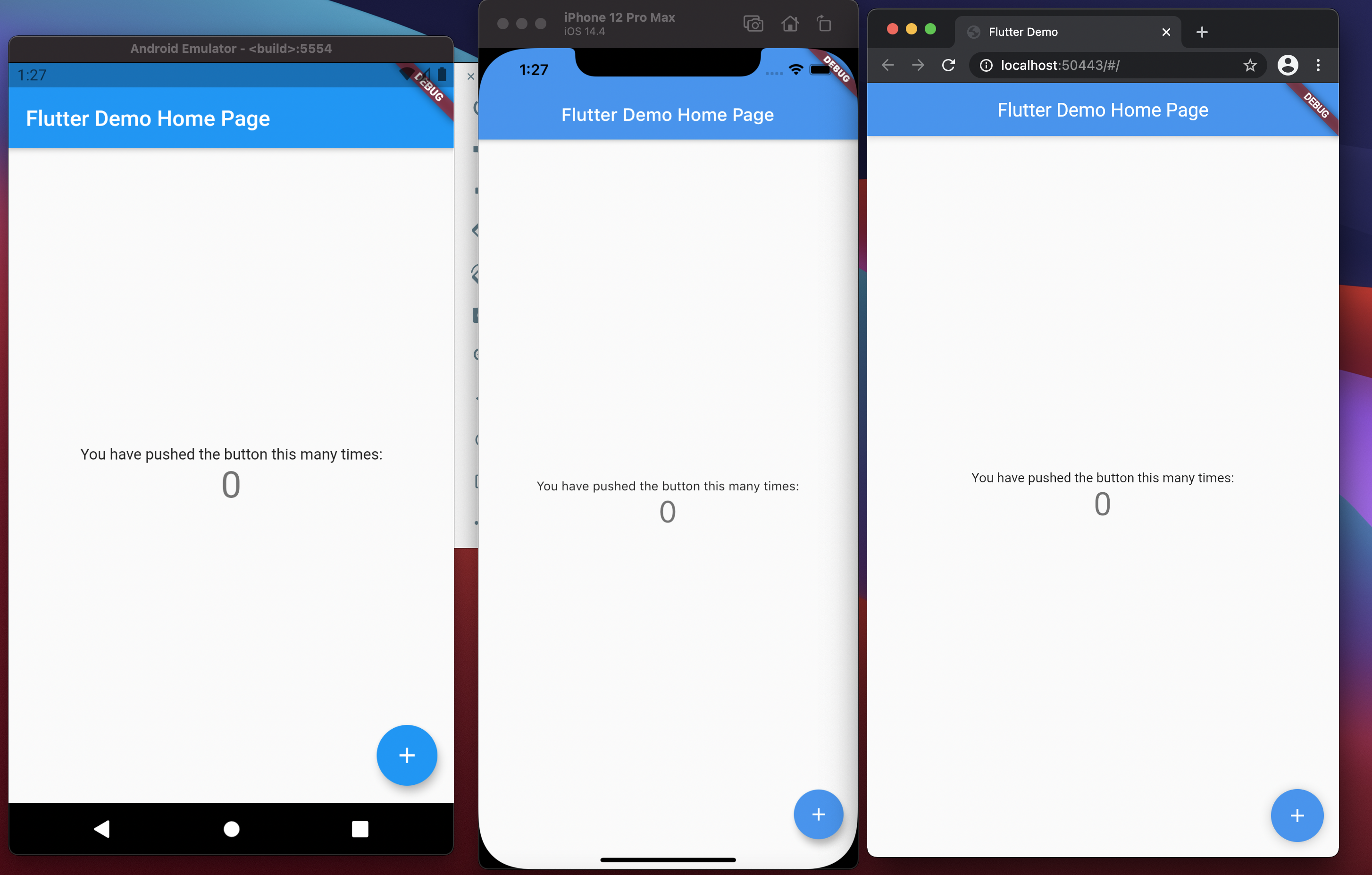
기본 프로젝트 생성 후 각각 빌드를 진행했는데... 결과는...!

아쉽게도 안드로이드 애뮬에서는 실패했습니다... ㅠ (android의 경우 라이선스 동의가 필요하네요..! 아래에 수정하겠습니다...)
약간 아쉽네요...
그래도 크롬에 바로 되는 거는 재미있네요 ㅎㅎ..
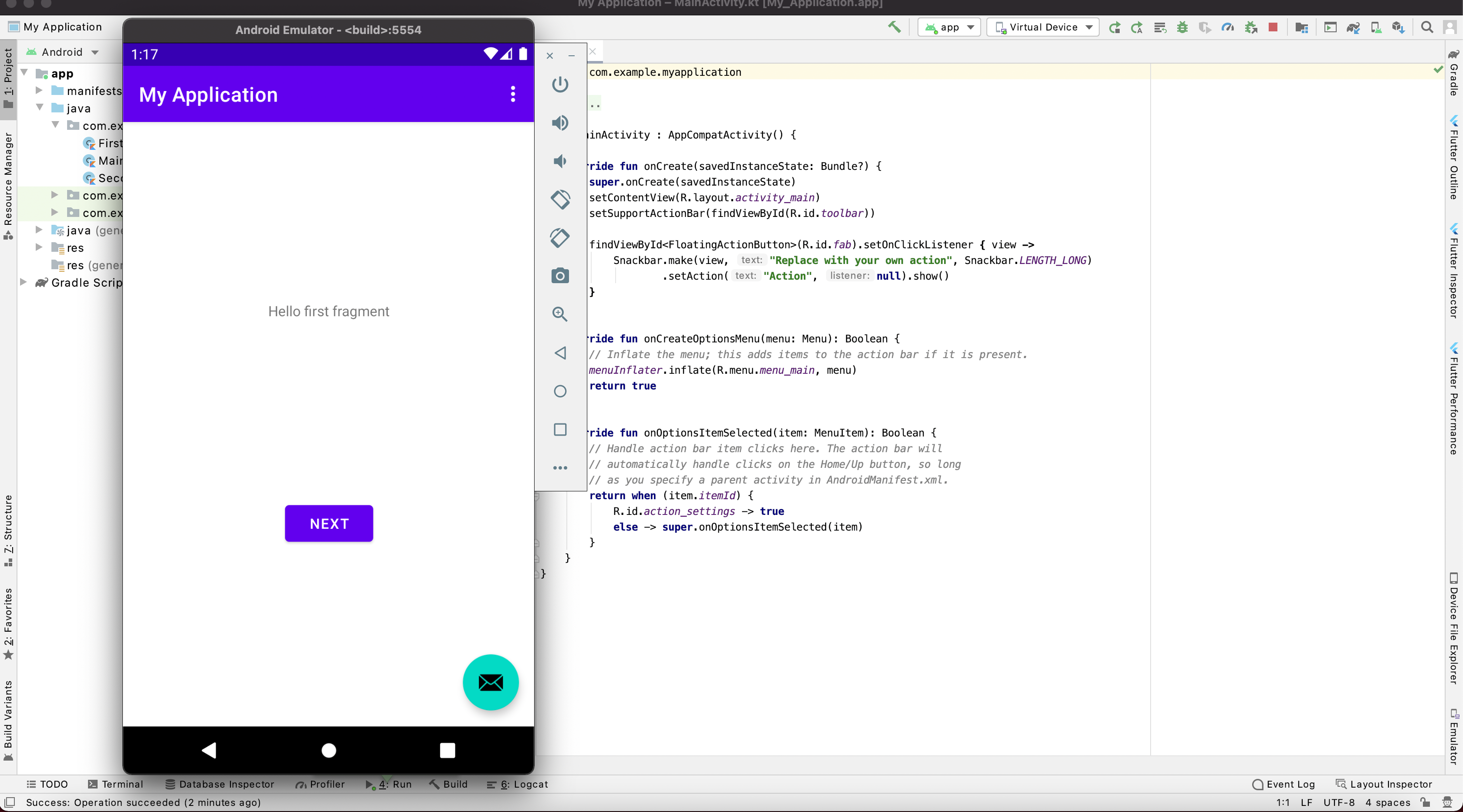
흠 그냥 기본 안드로이드 프로젝트는 문제 빌드가 됐는데...(아래 사진..)

알고 보니 안드로이드 빌드를 하려면 라이선스(?) 동의가 필요합니다...
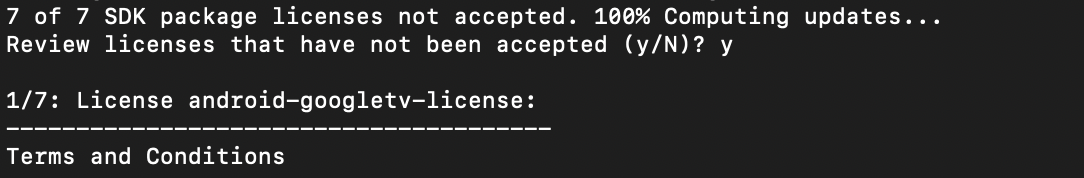
flutter/bin에서 터미널을 실행해서 아래와 같이 명령어를 입력하면.. 여러 동의 여부를 묻습니다...
상콤(?)하게 모두 동의를 해줍니다...!
./flutter doctor --android-licenses
깔끔하게 3인방을 성공했습니다!!

그리고 보니까 각각의 앱 프로세스가 독립적으로 관리가 되고 있네요!!

flutter path 등록
저는 zsh을 쓰고 있어서 ~/.zhrc 에 아래 명령어를 추가했습니다.
export PATH="/Users/jmob/Documents/flutter/bin:$PATH"
'개발' 카테고리의 다른 글
| Mac 개발 적응기 001 - macOS 용 패키지 관리자 Homebrew(홈브루) (0) | 2021.05.26 |
|---|---|
| 맥북에서 Android Studio 단축키 정리 (1) | 2021.03.14 |
| Ios & Swift 개발 참고 링크 (1) | 2021.03.01 |
| 개발전 ICloud 연동 끄기 (0) | 2021.02.28 |
| [Python, Algorithm] 두 수의 합 (0) | 2020.10.02 |