이번에 Windows 11이 드디어 정식 출시했습니다.
beta 버전을 살짝 써보고 있었지만, 정식 출시가 되었으니 최신 버전으로 업데이트 후 Windows 초기화를 진행했으며, 다시 개발 환경을 셋팅을 해보면서 글을 남겨보려 합니다.

0. Edge 설치
먼저 초기화 후 당황스러웠던건...
Windows 11의 경우 더 이상 Internet Explorer를 지원하지 않고 Edge를 지원하는데 Edge가 실행이 되지 않더군요...
인터넷을 할 수 없어서 매우 당황스러웠는데... 다행이 찾은 방법은 Windows Store에서 Edge를 설치 했습니다. (Store가 생각보단 깔끔하더군요)

여러 업데이트를 진행 한 뒤 Edge를 설치하고 인터넷을 할 수 있었습니다...
1. Chocolate 설치
Mac에는 HomeBrew가 있다면, Windows에는 Chocolatey 가 있습니다.
나쁘지 않기 때문에 설치해서 사용 하면 좋습니다.

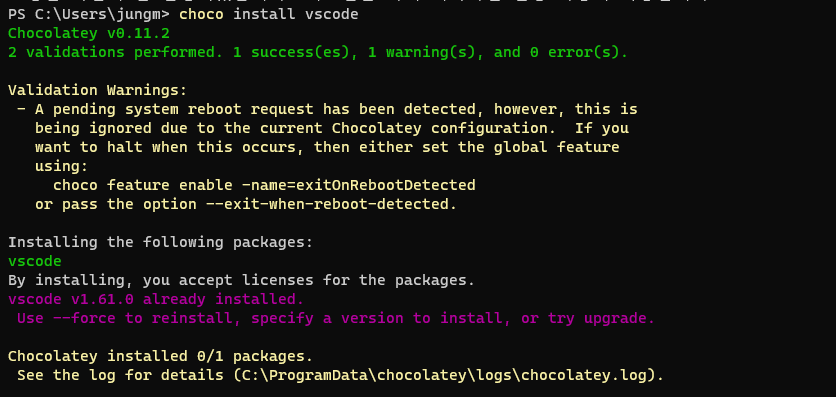
2. VSCode, git 설치
1번에서 설치한 chocolatey를 이용해서 VScode와 git을 설치합니다.

3. WSL
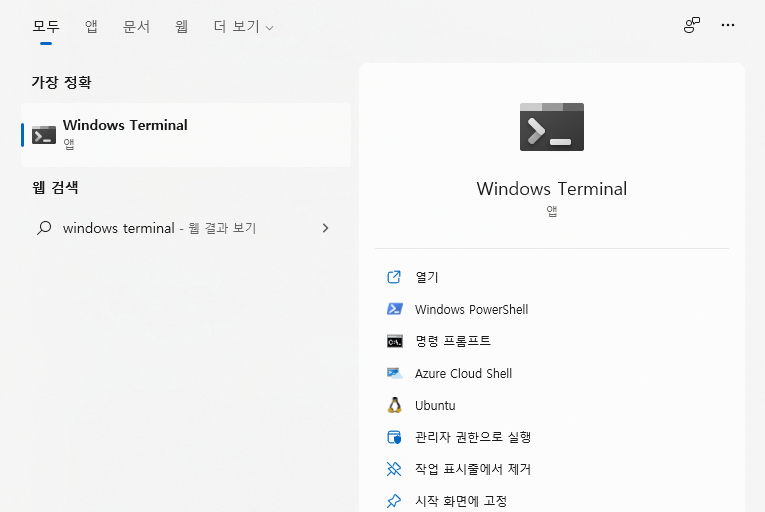
- 관리자 권한으로 Windows Terminal을 실행합니다.
Windows 11에서는 예전에 발표했던 New Windows Terminal이 기본으로 있더군요!!

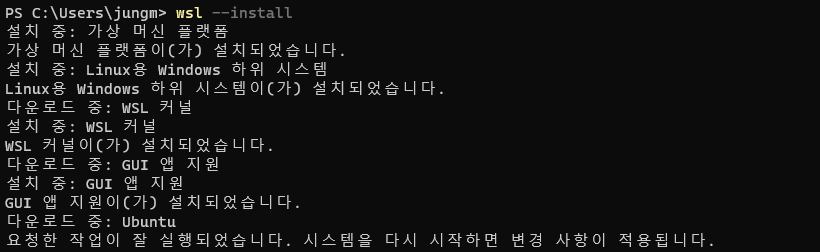
- 설치 명령어 입력 후 다음 명령어 입력 : wsl --install

- 다시 시작
- 설치 완료..!
이제는 기본적으로 wsl 2가 설치되는군요...!

4. Ubuntu 설치
Windows Store를 통해서 ubuntu를 설치합니다.

설치 완료..!
지금보니 Azure Cloud Shell도 있군요..!

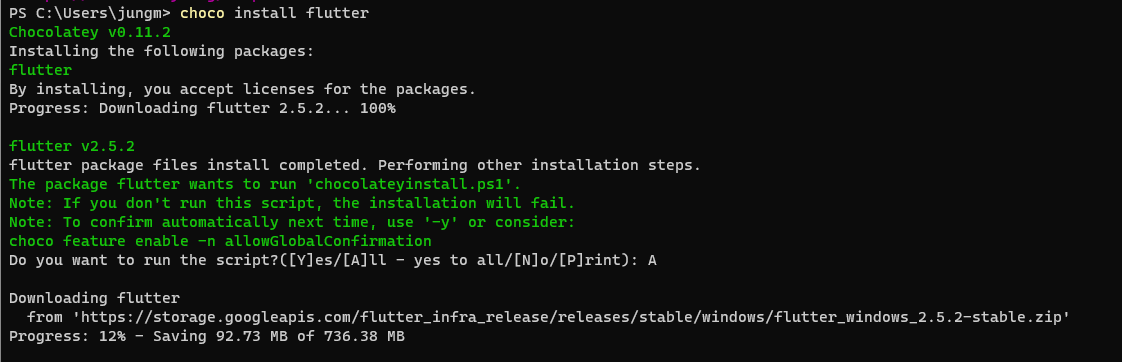
5. Flutter 설치
flutter 도 chocolatey를 이용해서 편하게 설치합니다.

'개발' 카테고리의 다른 글
| Flutter 시작 시 기본 설정 (0) | 2021.11.23 |
|---|---|
| MacOS Monterey 업데이트 후 git 또는 기타등등 오류 해결 (0) | 2021.11.02 |
| Mac에서 Homebrew로 flutter 설치! (0) | 2021.07.17 |
| Flutter Github 또는 다른 Project 받은게 실행 안될 때... (0) | 2021.07.11 |
| Python FastAPI 사용해보기 (0) | 2021.07.10 |