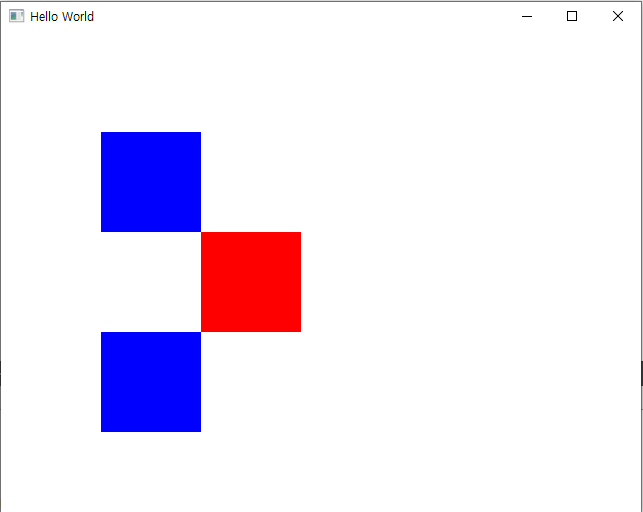
# Python : 3.8.2 # pip : 19.2.3 # pyside2 : 5.14.2.1 # Project name : pyside2_qml_property https://github.com/jungmonster/qt_study_project/tree/master/projects jungmonster/qt_study_project Qt projects for my study. Contribute to jungmonster/qt_study_project development by creating an account on GitHub. github.com 이번 프로젝트에서는 python에서 signal, slot을 활용한 property를 하나 만들어서 QML에서 제어할 수 있도록 작업했다. 우선 결과..